こんちゃす、たけ氏でっす!
昨日こんな記事を書きまして、そこそこYouTube動画を埋め込んだんです
[blc url="http://30cm.xyz/yu-gi-oh-oped/"]
なのでこの機会に『YouTubeを埋め込んでも重くならないようにする方法』を導入したのですが、ぼくは思いました。
『凄くイイ!!』
『でも…やっぱり手順多いなあ…』
(ゴメンナサイ)
ぼくも何とか手順を減らしたく思い Wordpressの便利機能『ショートコード』で簡単に使えるようにカスタマイズしてみました!
最終的に [youtube url="動画のURL"] と入力するだけでYouTube動画を埋め込めるようになりますっ!
WordPressブログの方はぜひ使ってみてください◎
ショートコードを使う準備&カスタマイズ
WordPressの内部をいじりますので必ずバックアップを取ってから追記・変更してください。何かトラブルが起こっても筆者は責任を負えません。
(実際カスタマイズの過程で何度かWordpressぶっ壊しました。笑)
『function.php』に追記するコード

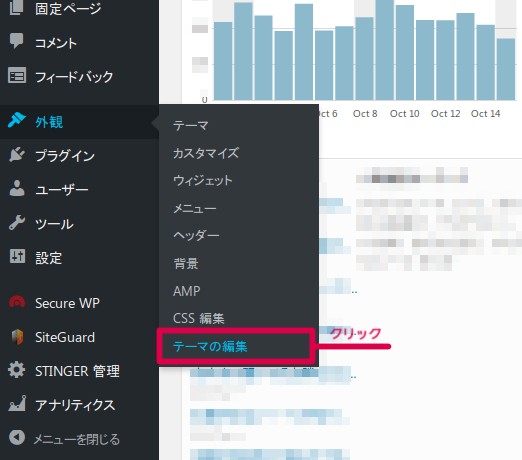
外観→テーマの編集 から、function.phpを選択し以下を追記します。
// タイトル取得コード
function getPageTitle( $url ) {
$html = file_get_contents($url); //(1)
$html = mb_convert_encoding($html, mb_internal_encoding(), "auto" ); //(2)
if ( preg_match( "/<title>(.*?)<\/title>/i", $html, $matches) ) { //(3)
return $matches[1];
} else {
return false;
}
}
// YouTubeショートコード
function youtubeFunc( $atts ) {
extract(shortcode_atts(array(
'url' => 'https://youtu.be/R8-wmToW39Q',
'id' => 'R8-wmToW39Q',
), $atts));
$title = getPageTitle($url);
$id = substr($url, 17);
return '<div class="youtube" data-video="http://www.youtube.com/embed/' . $id . '?autoplay=1" data-name="' . $title . '"><img src="http://img.youtube.com/vi/' . $id . '/0.jpg" alt="" width="640" height="380"></div>';
}
add_shortcode('youtube', 'youtubeFunc');
オレンジ文字部分はデフォルトの動画URLです(テキトーです)
赤文字部分は画像のサイズです。widthが横幅、heightが縦幅なのでサイトデザインに合わせて変更してください。
ピンク文字部分はサムネイルのサイズです。こちらもサイトに合わせて変更してください。
| 入れる文字 | サイズ |
|---|---|
| default.jpg | 120×90 |
| mqdefault.jpg | 320×180 |
| 0.jpg | 480×360 |
他にもあるようですが、大きいサイズのサムネイルなどは動画によって無いものもあるみたいですので、↑表くらいのサイズがちょうどいいかと。
このコードの『// タイトル取得コード』部分は以下のサイト様からまるパクリさせて頂きました(懺悔)
[blc url="http://creazy.net/2008/05/php_get_page_title_sample.html"]
『// YouTubeショートコード』のreturn部はBackflow・Liabさんの『ようつべタグぽん ver.2.0』で出力されるコードを参考にさせて頂きました
[blc url="http://youtubetagupon.web.fc2.com/ytp.html"]
『style.css』に追記するコード
Backflow・Liabさんの記事を勝手に参照させていただき、CSSコードをstyle.css内に貼り付けます。
[blc url="http://blog.kaerucloud.com/entry/youtubetagupon-2"]
まるパクリです。すみません
『footer.php』に追記するコード
ここも、Backflow・Liabさんの記事を勝手に参照させていただきます。
『最後に、コチラのコードを記事の一番下に貼り付けて終了です。』部分のコードをfooter.phpの</body>より上にまるまる貼り付けます。
[blc url="http://blog.kaerucloud.com/entry/youtubetagupon-2"]
まるパクリですみません…!
準備は終わり、実際に使ってみる!
早速使ってみます! 今回はこの動画でやってみます
(↑は標準の埋め込み機能を使ってます)
まず動画にアクセス、

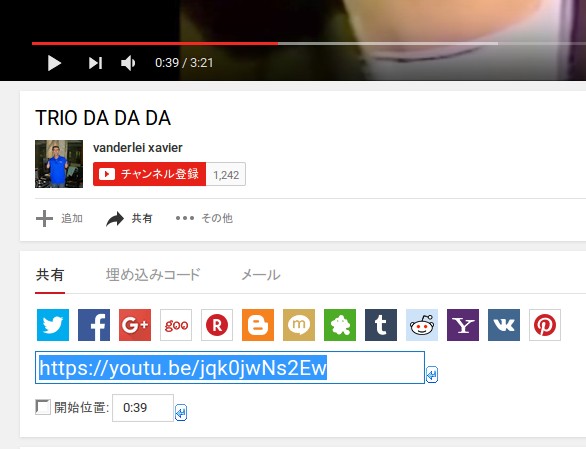
そしてタイトルの下にある『共有』をクリックし表示されるURLをコピー!
(必ず共有のURLでやってください。省略URL以外だと正常に動作しません。)
そして入力
[youtube url="https://youtu.be/jqk0jwNs2Ew"]
これでサムネイルが表示され、クリックで再生できます
ちなみに[youtube]と入力すると、デフォルトに設定した動画が表示されます
fooさんが出るハズ!
3つのコードを貼り付けておくだけでめちゃくちゃ便利なショートコードの完成ですっ
色んなサイト様を参考(&まるパクリ)させて頂きました
各章で紹介させていただきましたが、色んなサイト様を(勝手に)参考にさせて頂きました。ありがとうございます!!
(お気に触るようでしたら対象部分を削除したり対処いたしますのでお声掛けください)
おわりに
YouTube動画は標準の埋め込み機能でもテキストモードにして張り付ける必要があったので、これでめちゃくちゃ便利になりました!!
昨日書いた記事もすっきり! いやー導入してよかった~~
[blc url="http://30cm.xyz/yu-gi-oh-oped/"]
[amazonjs asin="4798130931" locale="JP" title="一歩先にいくWordPressのカスタマイズがわかる本"]
以上っ!!





